Help¶
Each map or gallery page in a tour can have its own help content to provide users with supplemental information about that page. When a page has help, a help icon (a ? inside a bubble) appears next to the page's name in the menu (see red arrow below).

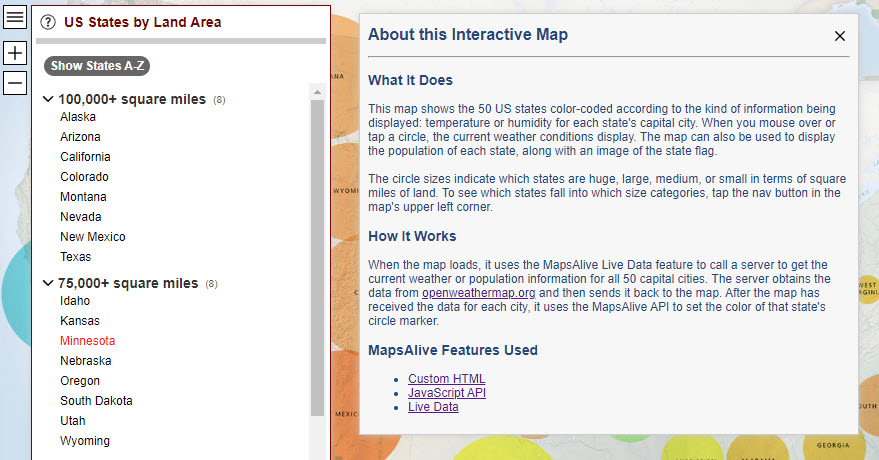
When you click the help icon, a help panel appears centered on the page as shown below.

The Plus and Pro Plans allow you to provide fully formatted text including multimedia such as a video. The Basic plan allows you to provide plain text.
How to provide help for a map or gallery page
- Choose Map > Advanced Map Options from the Tour Builder menu
- On the Advanced Map Options screen:
- Check the Show Help for this Map box
- Fill in the fields
- Choose Gallery > Advanced Gallery Options from the Tour Builder menu
- On the Advanced Gallery Options screen:
- Check the Show Help for this Gallery box
- Fill in the fields
How show the help panel when the tour loads
You can display the help panel using JavaScript by calling the showHelpPanel API method. Use the code below to show the panel when the page loads.
function onEventPageLoaded(event) {
event.api.showHelpPanel(event.page.id);
}
If you only want to open the panel on desktop browsers but not on mobile browsers, use the code below.
function onEventPageLoaded(event) {
if (!event.api.isSmallMobileDevice)
event.api.showHelpPanel(event.page.id);
}
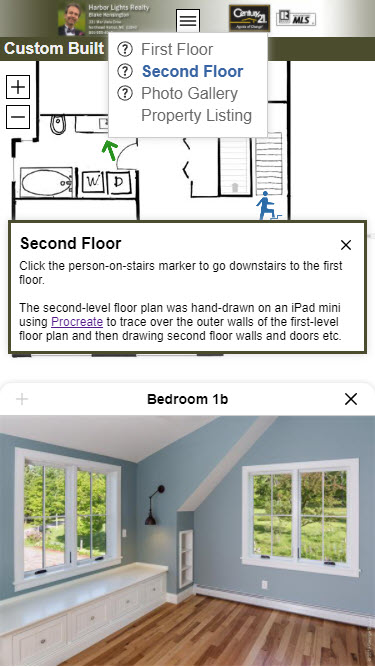
By default, the help panel appears horizontally centered near the top of the page. You can use CSS to style the panel to appear lower on the page as shown in the screenshot below of the help panel on a phone.

How to style the help panel
You can use the CSS below to set the location of the top of the help panel. You can also style the panel's border, padding, background transparancy. Below is an example of CSS code in the CSS field on the Custom HMTL screen that positions the top of the help panel and defines its border.
#maHelpPanel {
top: 220px;
border:solid 3px #4b4c2d;
}
!important rule as shown in the the example below.
#maHelpPanel {
left: 30px !important;
background-color: rgba(255, 243, 193, 0.7) !important;
}