Routes¶
A route is a line drawn on a map through a set of waypoints in a connect-the-dots fashion. You can set the line’s width, color, opacity, and effects. You can also create gaps in the routes to show that the route travels through something opaque like a tunnel.
To use the Route feature, you must have a Plus Plan or Pro Plan.
Specifying a Route¶
A route consists of a set of waypoints that can be connected to draw a path from a start point to an endpoint through a set of intermediate waypoints. The route itself is a special hotspot that is used as a container in which the route’s path is drawn. You draw a route using the API. Each of these elements of a route will be discussed in the following sections.
Route waypoints¶
A waypoint is a marker on the map that a route will be drawn through. Any hotspot marker can serve as a waypoint except for a special hotspot that is used to draw the route itself.
You indicate the location of a waypoint by placing a hotspot's marker on your map. MapsAlive uses the center of each waypoint marker as the dot through which a route is drawn. If you want the waypoints that a route is drawn through to show, use visible markers. If you don’t want the waypoints to show, use markers that are hidden.
Route hotspot¶
To enable the drawing of a route through a set of waypoints, you add a route hotspot to your map. A route hotspot serves as a container within which the route will be drawn.
When you draw a route using the drawRoute method, you specify the Id of the route hotspot and that hotspot takes on the appearance of the route. You can erase a route by drawing another route using the same route hotspot. You can use multiple route hotspots to draw more than one route at a time.
How to create a route hotspot
- Select the hotspot to be used for the route from the Tour Navigator
- Choose Hotspot > Advanced Hotspot Options from the Tour Builder menu
- On the Advanced Hotspot Options screen:
- Check the Is Route option
To draw a route, at least one hotspot on your map must have its Is Route attribute set.
A route hotspot has all of the attributes of a regular hotspot except that it has no marker and you can’t use it as a waypoint in a route. It can, however, have content (like a photo or text) and respond to marker actions. For example, you can set things up so that when you mouse over a route, a photo appears. Or you can specify that when you click on a route, a JavaScript function gets called. You can also make a route hotspot static so that nothing happens when you mouse over it or click it.
A route hotspot is required when using the drawRoute method, but not when using the drawRoutes method. However, routes drawn with drawRoutes cannot have content associated with them and they do not response to marker actions.
Drawing a route¶
To show a route on your map you tell MapsAlive to draw it using the drawRoute method of the API. You can call this method any time you like, for example, when your map first loads, when a marker is moused over or clicked, or in response to a user action on your web page.
If you need to draw multiple routes simultaneously, use the drawRoutes method. See the Imported Routes Example below to see how to draw multiple routes.
The drawRoute method is intended for use by JavaScript programmers, but non-programmers can use the examples in this document to successfully draw routes. Here is an example of what the method looks like when called to draw a route through three hotspots that have Ids of H1, H2, and H3. In the example, the hotspot Id for the route hotspot is R1.
api.drawRoute("R1", "H1,H2,H3");
The drawRoute method can take additional optional parameters that allow you to specify the appearance of the route. You can set the line width, color, opacity, and effects such as shadow or glow.
You can call the drawRoute method from your own JavaScript or when a marker action occurs. The marker mouse events are mouseover, mouseout, and click. You specify JavaScript for a hotspot marker’s mouse events on the Marker Actions screen.
The example below draws short routes having only a few waypoints, and one route (from marker "9") with six waypoints.

The route drawing code for the example above is shown below.
const routes = {
GlassBulb: "W1",
InertGas: "W2",
Filament: "W3",
ContactWires: "W4;W5",
SupportWires: "W6;W7",
Stem: "W8",
Cap: "W9",
Insulation: "W10",
ElectricalContact: "W11a,W11b,W11c,W11d,W11e"
};
function onEventHotspotChanged(event) {
let route = createRoute(event.hotspot.id);
const show = route.length > 0;
if (show)
event.api.drawRoute("R1", route, 3, 0xff0000, 100, "linedash,25,10");
event.api.setMarkerHidden("R1", !show);
}
function createRoute(hotspotId) {
let route = "";
if (hotspotId.length > 0 && routes[hotspotId]) {
let waypoints = routes[hotspotId].split(';');
for (const waypoint of waypoints)
route += `${route.length ? ';' : ''}${hotspotId},${waypoint}`;
}
return route;
}
Importing Routes¶
If your map has dozens or hundreds of waypoints, like in the example below, you’ll want to consider importing your routes. The Import Routes feature allows you to define and manage large numbers of complex routes in an Excel spreadsheet or CSV file.

Routes spreadsheet¶
You define routes in a spreadsheet and then import the spreadsheet into MapsAlive. The routes spreadsheet contains one row for each route you want to draw.
The spreadsheet specifies which markers belong to which routes. You identify markers using their hotspot Id which appears on the Advanced Hotspot Options screen. Each row in the spreadsheet contains a route Id and a set of hotspot Ids that make up the route. A row in the spreadsheet can define a complete start-to-end route defined by individual hotspot Ids, or it can combine hotspot Ids with the Ids for route segments as defined in the next section.
The columns in the spreadsheet are shown in the table below.
- Id
- A unique Id for the route. Choose a name that will make it easy to understand what the route is or what its start and endpoints are.
- Route
- A list of two or more hotspot Ids and/or route Ids that describe the route.
- Normally you use commas to separate the Ids, but you can use a semicolon where there are breaks in the route as explained below in the section on non-contiguous routes.
- If the waypoints within a segment of the route need to be drawn in reverse order, enclose the segment Id in parenthesis as explained below in the section on reversing segment direction. For example:
Wait,P8,(Hall1),Lobb. - Import
- Specify True (or TRUE) if the row is for a route that will be drawn on your map. Specify False or leave this column blank to indicate that the row defines a segment used as part of another row’s route. Note that a row can be used for both a route that will be drawn and as a segment used by another route. In that case, specify True.
The column header names Id, Route, and Import must be spelled exactly as shown and cannot contain any spaces.
MapsAlive will ignore any other columns in the spreadsheet so feel free to use those for notes. MapsAlive also ignores formatting such as colors and bold text. When you have a lot of routes, it can help to use colors or other formatting to make your spreadsheet easier to read.
If you import routes and then later delete a hotspot from your map that was used in a route, the route will still be drawn but will skip the missing hotspot.
Anytime you want to modify your routes, simply edit the spreadsheet and import it into MapsAlive again. Whenever you import a routes file, its contents replace any and all existing routes that were previously imported. This differs from importing hotspot content where you can add new hotspots or update a subset of your existing hotspots from imported data.
To draw an imported route you refer to it by its route Id like this:
api.drawRoute("R1", "LobbyToWaitingRoom");
How to import routes from a CSV file or Excel spreadsheet
- Choose Tour > Import Routes from the Tour Builder menu
- On the Import Routes screen:
- Browse for the spreadsheet file containing the routes
- Click the Import button
During the import process, MapsAlive resolves each Id it encounters by comparing it to the Hotspot Ids present in the tour. If a route references a Hotspot Id that does not exist, MapsAlive will report an error and reject any routes that use that Hotspot Id.
Segments¶
Routes that travel over part of the same path as other routes can make use of segments to avoid duplication of data and make maintenance easier. You can define a segment and then include its Id as part of another route. In a large building, there are often primary and secondary corridors that almost everyone walks through to get from point A to point B. These corridors can be defined as segments so that each unique route does not have to define waypoints for corridors over and over again.
Non-contiguous routes¶
You can draw a route that has non-contiguous segments by separating the points or segments with semi-colons. The semi-colon tells MapsAlive to pick up the “pen” and move it to the next coordinate before continuing to draw. For example, if you want to draw a route that stops at the edge of a river and then starts again on the other side you can define the points for each part of the route and separate the two groups by a semi-colon like this:
| Id | Route | Import |
|---|---|---|
| EastSection | H1,H2,H3 | FALSE |
| WestSection | H4,H5,H6 | FALSE |
| EntireRoute | EastSection;WestSection | TRUE |
When MapsAlive draws the route defined by EntireRoute, it will first draw the East section, then pick up the “pen”, move to H4, put down the “pen” and continue drawing the West section. You use a semi-colon instead of a comma anywhere you want to break the route into non-contiguous lines.
Reversing segment direction¶
If the waypoints within a segment of a route need to be drawn in reverse order, enclose the segment Id in parenthesis. You do this when a segment is used for multiple routes that traverse the segment from either direction. This is useful when multiple routes traverse the same segment but from different directions.
In the imported route example below, the WaitToLobb route on line 15 of the import spreadsheet encloses the Hall1 segment in parentheses to indicate that the segment should be drawn in reverse order, i.e. P3, P2, P1.
Testing imported routes¶
When a tour has imported routes, the Map Editor displays a dropdown list showing the Id of each imported route. When you select a route from the list the route appears on the map.
Show the documentation for the Show Routes List option once it works in V4
You can also test your routes while in Tour Preview using the Show Routes List option. You do this by choosing Map > Advanced Map Options from the Tour Builder menu and then checking the box labeled Show Routes List (it’s at the very bottom of the screen). Checking the box will cause a dropdown list to appear in the upper left corner of your map. When you select a route Id from the list, the route will be drawn using a dark blue line. The dropdown list will not appear when you run your tour outside of Tour Preview.
Imported Routes Example¶
The example tour below lets you draw routes from the lobby and from the waiting room to the other six rooms on a hospital floor. Routes from the lobby are drawn using a thick red line with a shadow. Routes from the waiting room are drawn with a thin blue dashed line. The example uses the drawRoutes method to draw multiple routes at the same time.

The import spreadsheet¶
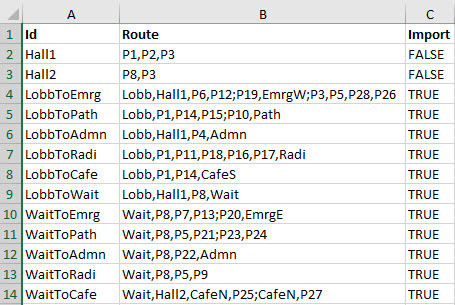
The routes for the hospital example are defined in the spreadsheet shown below.

Rows 2 and 3 define two segments, called Hall1 and Hall2. Hall1 runs North/South between the cafeteria and pathology. Hall2 runs East/West above pathology and emergency. In this simple example, these segments have only a few waypoints, but in a real hospital, a main hall or corridor could have many waypoints. Using a segment not only keeps you from having to specify the same waypoints over and over again in each route that uses the segment, but it also means that you can edit a segment and automatically alter all routes that use it. For example, suppose a detour was required in a corridor as a result of a long-term construction project. You could add the detour to the segment (and remove it when the construction was finished) without having to change any of the routes that use that segment.
Rows 4 through 14 in the spreadsheet define six routes that start in the lobby and five routes that start in the waiting room. The Hall1 segment is shared by the LobbToEmrg, LobbToAdmn, and LobbToWait routes. The Hall2 segment is shared by WaitToPath and WaitToCafe. Note that some of the waypoints are separated by semicolons instead of commas. The semicolons are used to create gaps where a route goes through closed doors. They are also used to create forks in a route such as in route LobbToEmrg which enters the emergency room through two different doorways.
The Import column of all rows specifies TRUE except for rows 2 and 3 which define segments. This tour never draws routes just for Hall1 or Hall2 and therefore does not import them into the tour.
HTML and JavaScript¶
The hospital example tour uses the MapsAlive Custom HTML feature to code the HTML and JavaScript used by the tour. As an alternative, you could put the code in a web page that contains the tour.
HTML¶
The HTML to create the menu of hospital locations appears below.

<table class="chart">
<tr>
<td style="text-align:right;font-size:14px;font-weight:bold;">Draw routes to:</td>
<td class="box" onmouseover="showRoute('Emrg');">Emergency</td>
<td class="box" onmouseover="showRoute('Path');">Pathology</td>
<td class="box" onmouseover="showRoute('Admn');">Administration</td>
<td class="box" onmouseover="showRoute('Radi');">Radiology</td>
<td class="box" onmouseover="showRoute('Cafe');">Cafeteria</td>
<td class="box" onmouseover="showRoute('Wait');">Waiting</td>
</tr>
</table>
showRoute. Each handler passes a code for a hospital location when you mouse over or touch that cell. For example, the onmouseover handler for the Emergency cell in the first row looks like this:
onmouseover="showRoute('Emrg');"
JavaScript¶
The JavaScript for this hospital routes example appears below. It uses the MapsAlive API function drawRoutes to draw more than one route at a time.
function showRoute(location) {
// Create an empty array to add routes to. Use the global object so addRoute() can access the array.
let api = MapsAlive.getApi();
api.global.routes = [];
// Form a route Id starting at the lobby, e.g. if location is "Cafe", the Id will be "LobbToCafe".
let routeId = `LobbTo${location}`;
addRoute(api, routeId, "#ff0000", "shadow", 5);
// Form a route name starting at the waiting room.
routeId = `WaitTo${location}`;
addRoute(api, routeId, "#0000ff", "linedash,10,2", 2);
api.drawRoutes(api.global.routes);
}
function addRoute(api, routeId, color, effects, width) {
// Create an object to store the route's Id and appearance. Add it to the routes array.
const route = {id:routeId, lineWidth:width, lineColor:color, lineAlpha:100, effects:effects};
api.global.routes.push(route);
}
Working with maps in the Map Editor¶
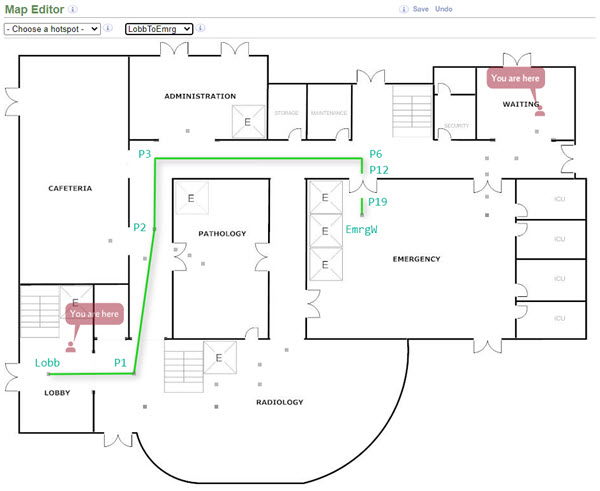
The screenshot below shows the Map Editor screen in the Tour Builder. This is what you would see when you are placing waypoint markers on your map. In this tour, all of the markers are set to Hidden, but on the Map Editor screen they appear semi-transparent so that you know where they are and can move them around while working with your tour.
The dropdown list on the Map Editor screen lets you choose an imported route so that you can see it while working on your map. In this example, the route shown is LobbToEmrg.

To help you better understand the spreadsheet that is shown in the import spreadsheet section, the screenshot above is annotated with light blue labels next to the waypoints that make up part of the LobbToEmrg route.
The LobbToEmrg route is defined in the spreadsheet on line 4 as:
Lobb,Hall1,P6,P12;P19,EmrgW;P3,P5,P28,P26
Follow the green line to see how this route is drawn. It starts at the Lobb marker, then travels to P1 which is the start of the Hall1 segment. It leaves the Hall1 segment at P3 and travels to P6 where it makes a right turn to P12. The semicolon following P12 tells MapsAlive to lift the pen and then move to P19 to create a gap in the route at the doorway. The route then continues from P19 to EmrgW. A fork in the route (shown in the tour, but not in the screenshot above), draws the part of the route that goes to the second set of door through the waypoints P3,P5,P28,P26 (not labeled).