Code Snippets¶
To make using tours as easy as possible, MapsAlive provides the HTML code you need to link to or embed a tour, or to put the tour in an iframe. The code appears on the Code Snippets screen.
How to see a tour's code snippets
- View the tour on the Tour Preview screen
- Click Show Code Snippets at the top of the screen.
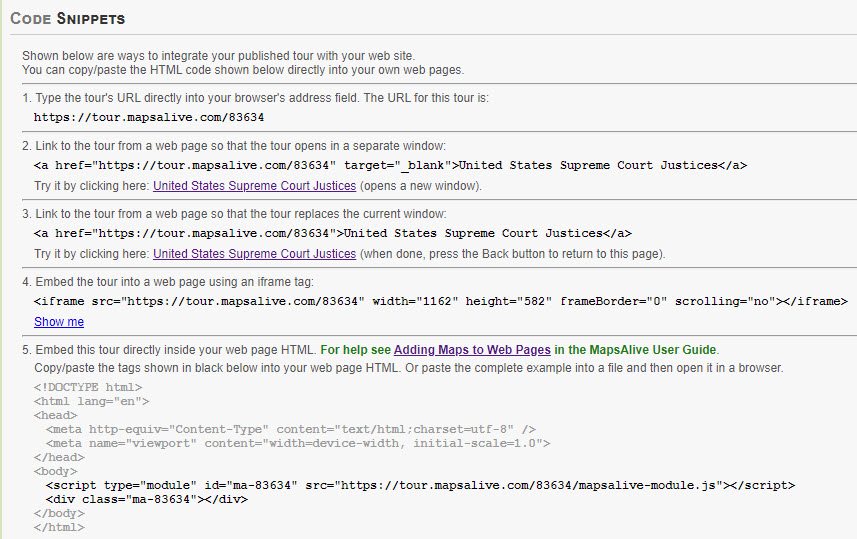
A screenshot of the Code Snippets for a tour appears below.

The five sections of the Code Snippets are:
-
URL to use when running the tour standalone in a browser.
-
HTML for linking to the tour so that it opens in a separate window.
-
HTML for linking to the tour so that it replaces the current window.
-
HTML to display the tour in a web page using an iframe.
-
The two lines of code you need to embed the tour in a web page. The surrounding code that appears in grey is there to provide a complete example of an HTML page that embeds a tour. Copy only the two bolded lines near the end and paste them into your own web page.