Photo Markers¶
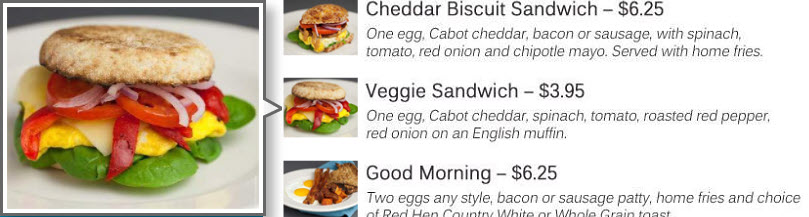
Photo markers are a special kind of marker that displays a small thumbnail image of the photo that belongs to the hotspot. Photo markers can be used as markers on any map, and are often used when creating galleries When you mouse over the photo marker, the hotspot’s larger photo appears as shown below.

When you upload a new photo for a hotspot its photo marker changes automatically.
You can use the same photo marker for multiple hotspots, but each one will look different because it shows the hotspot's photo. For example, you could create an interactive restaurant menu that shows thumbnails of the entrees and displays a larger image when you mouse over a marker.

A photo marker’s thumbnail image is displayed inside a rectangle shape. You control the appearance of that shape using marker styles, just like you do with shape markers. Photo markers can also have caption text which is styled by a font style. Thus a photo marker has a marker style and a font style associated with it as shown below.

Because a photo marker has a marker style, you can add effects like glow and shadow to the shape. Additionally, you can apply special effects to the thumbnail image. For example, you can make the normal appearance of a color photo appear in black and white and then change to color when you mouse over it.
Working with Photo Markers¶
MapsAlive comes with a few ready-to-use photo markers, but you can easily create your own. You can also duplicate an existing photo marker and customize it the way you like. For ideas and examples of using photo markers see the Gallery Sampler.
How to create a photo marker
- Choose New > Resource > Marker from the Tour Builder menu
- On the Edit Marker screen:
- Give the marker a name
- Choose Photo from the Marker Type dropdown
- Choose a marker style from the Marker Style dropdown
- Set additional options
How to edit a photo marker
- Choose Libary > Marker from the Tour Builder menu
- On the Marker Library screen:
- Click the name or image of the marker you want to edit
How to use multimedia content with a photo marker
A photo marker uses its hotspot's image for the photo, but what if the hotspot uses multimedia content like video? The Edit Hotspot Content screen only lets you choose media or multimedia for the hotspot, but here's how you can use a photo for the marker and still have the hotspot content be multimedia.
- Go to the Edit Hotspot Content screen for the hotspot you are interested in
- Make sure a photo marker is selected in the Marker dropdown.
- Chose Photo from the Media dropdown
- Upload the photo you want for the marker
- Choose Multimedia from the Media dropdown and click OK on the warning dialog
- Paste the embed code into the Multimedia text area
MapsAlive will use the photo you uploaded in step 4 as the marker image. When you mouse over that marker, the multimedia content you provide in step 6 will display. To change the image for a photo marker that is being used with multimedia content, repeat all of the steps above.
To learn more, see Working with Markers.
Captions¶
You can add captions to photo markers and specify whether they display above or below the marker thumbnail and you can choose the text colors and fonts for captions. You can specify the same caption text for every instance of that photo marker on your map or you can automatically use the hotspot’s title as the caption. If you change a hotspot's title, e.g. from "Manager" to "Supervisor", the caption text in the photo marker is updated automatically.
Photo Marker Options¶
In addition to choosing a marker style, you can set many other options for photo markers. You can learn more about these options by mousing over the Quick Help icons on the Edit Marker screen.
- Image Size Constraint
- Image Area Size
- Cropping / Alignment
- Crop Factor
- Matte
- Special effects - color, black & white, sepia, color negative, or black & white negative
- Opacity